Soccer Plus 用户指南
我必须要拥有 Apple Watch 才能使用本应用吗?
如果没有 Apple Watch, 将无法使用本软件大部分的核心功能——无法记录你进行运动和训练时的心跳、跑动热图等数据,只能在手机客户端查看训练课程相关的演示动作视频。因此,我们更推荐同时拥有 Apple Watch 和 iPhone 的用户使用本应用。
如何添加运动计划?
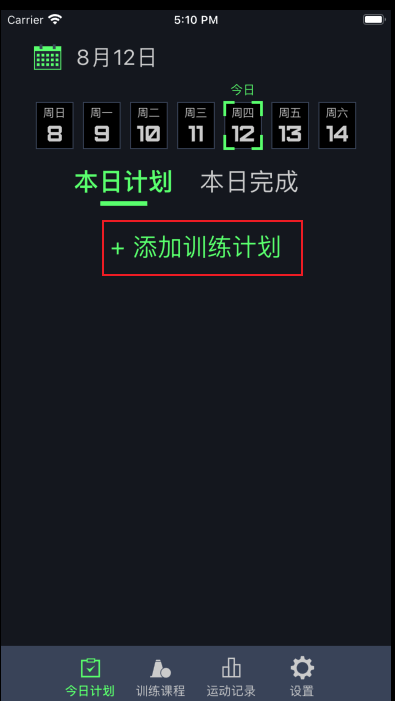
在「今日计划」页面中点击「本日计划」标签下的 “+ 添加训练计划” 按钮:

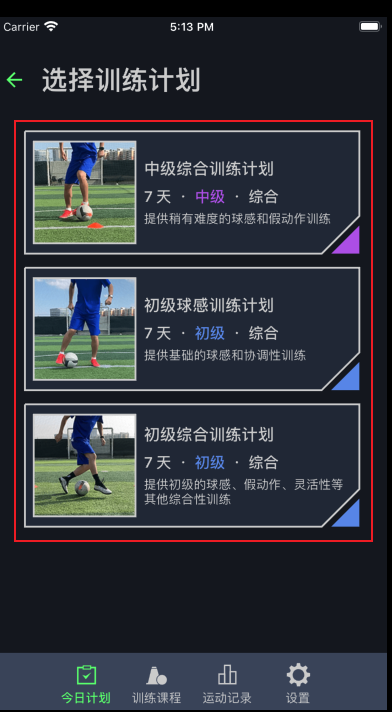
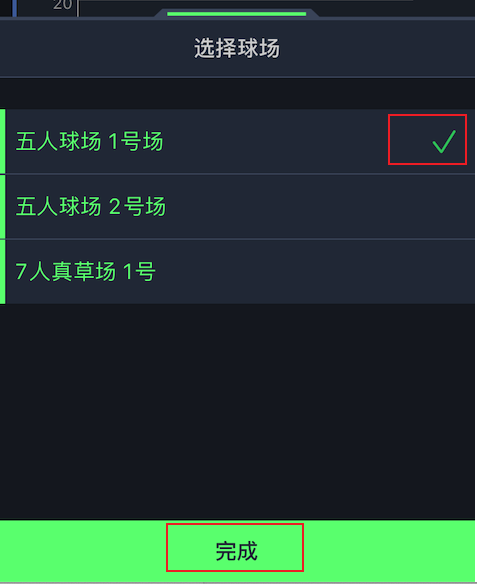
在弹出训练计划列表中选择适合自己的训练计划:

选中某个特定的训练计划标签后,在弹出的训练计划浏览界面中,点击「选择该计划」按钮:

在训练的日期预览中,你可以选中或取消相应的日期,设置完成后,点击下方的「完成」按钮,即可成功添加运动计划:

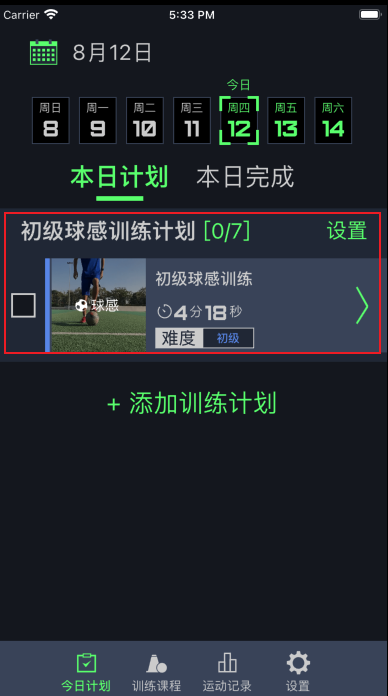
在「今日计划」页面的「本日计划」标签中,会显示已添加的训练计划里面今日需要完成的训练项目:

如何添加新球场?
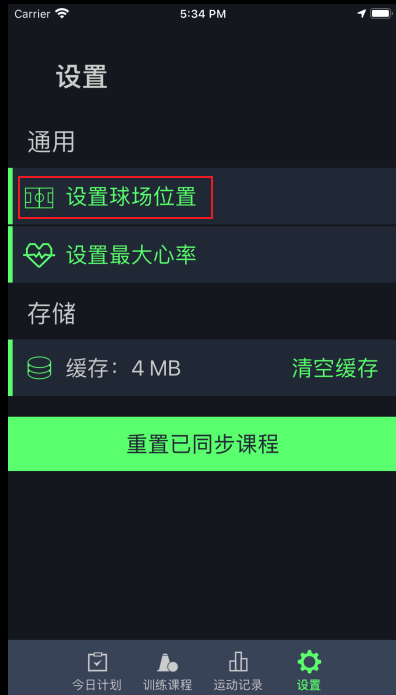
在设置页面中,点击「设置球场位置」按钮:

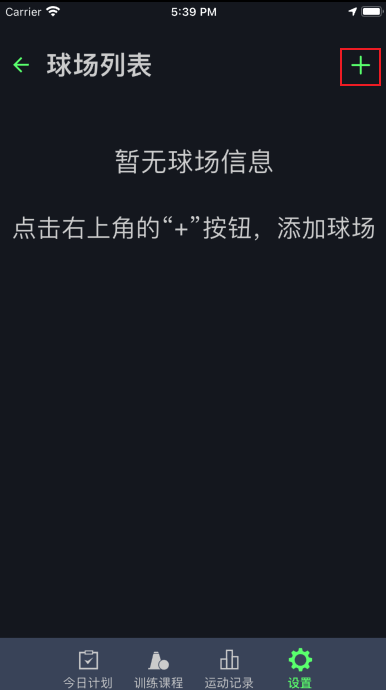
在球场列表中点击右上角的「+」:

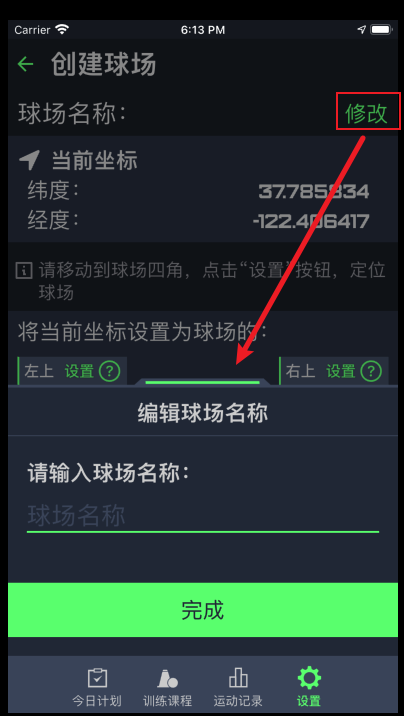
为新增的球场输入名称:

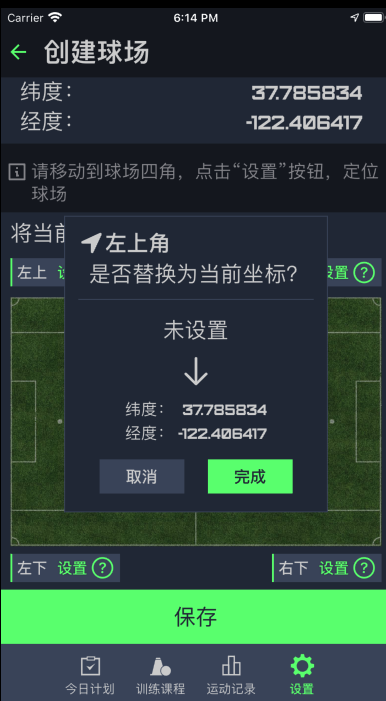
修改名称后,你需要拿着手机,分别走到球场 4 个角,点击对应位置的「设置」按钮,分别记录当前所站位置的坐标:


等球场四角的坐标都设置完毕后,点击下方的「保存」按钮,即可将该球场添加到应用中:

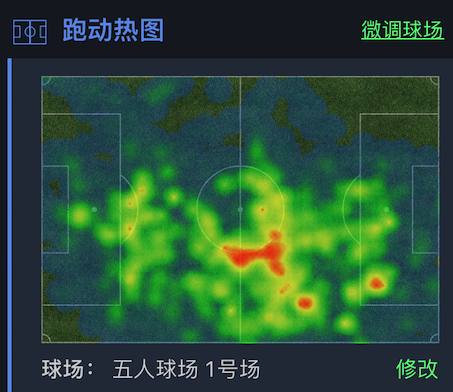
为什么在「运动数据」中没有看到「跑动热图」?
- 出现此种情况,通常是因为没有为该运动数据指定球场。
- 在指定球场之前,我们的球场列表中,需要拥有与该场比赛对应的球场信息。添加球场的方法,详见上述「如何添加新球场?」的说明。
- 之后需要在该场比赛的「运动数据」最下方的「跑动热图」栏中,指定相应的球场,若球场信息正确无误,则可在本页面查看到自己的跑动热图信息。



微调球场位置
为什么要微调球场位置?
由于手机中的 GPS 定位精度所限,有时我们无法获取球场完全精确的坐标,而此时就需要在应用中微调球场的坐标,让其生成的热图与我们实际跑动的位置匹配得更准确。
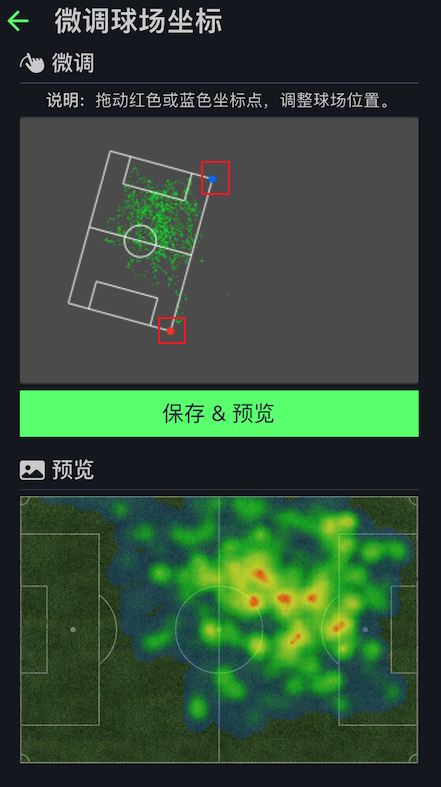
如何微调球场位置?
在任意一个已分配了球场的「运动数据」界面中,「跑动热图」标题的右侧,点击「微调球场」按钮:

拖动红色或蓝色的端点(这两个点分别代表球场某个角的坐标)调整球场的位置:

调整到合适的位置后,点击下方的「保存 & 预览」按钮,即可保存已调整后的球场坐标,并在下方的热图中看到调整后的效果。

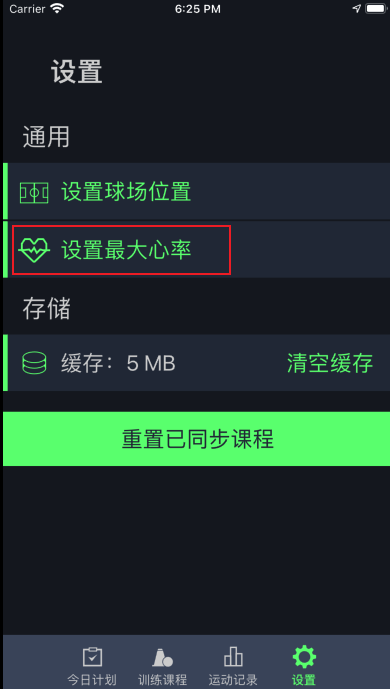
设置最大心率
为什么需要设置最大心率?
在统计心率数据时,心率数据表会根据心率占「最高心率」百分比,将心率划分为「有氧健身」、「无氧高强度」等不同的区间,方便用户更快速的识别自身的心跳频率的强度。比如将最高心率设置为 195 次/分,那么 180 次/分的心率就是 195 的 92%,符合「极端」的大于 90% 的范围,因此该心率处于用户的「极端」心率范围内。
根据年龄,自动计算最大心率
如果不知道自己的最大心率的话,可以输入自身年龄,应用将通过如下公式预估出用户的最大心率:
最大心率 = 211 - (0.64 × 年龄)
在「设置」界面中,点击「设置最大心率」按钮:

点击「设置年龄」按钮,在下方出现界面中,再次点击「设置年龄」,并在弹出界面中上下滑动选择自己的出生年份,即可自动生成当前年龄,之后再依次点击界面中的「完成」按钮即可。



直接自定义最大心率
如果经常运动,确切知道自己最大心率的数据,也可以通过点击「自定义心率」按钮,在弹出的输入框中,直接输入最大心率数值。
