Soccer Plus 用戶指南
我必須要擁有 Apple Watch 才能使用本應用嗎?
如果沒有 Apple Watch, 將無法使用本軟件大部分的核心功能——無法記錄你進行運動和訓練時的心跳、跑動熱圖等數據,只能在手機客戶端查看訓練課程相關的演示動作視頻。因此,我們更推薦同時擁有 Apple Watch 和 iPhone 的用戶使用本應用。
如何添加運動計劃?
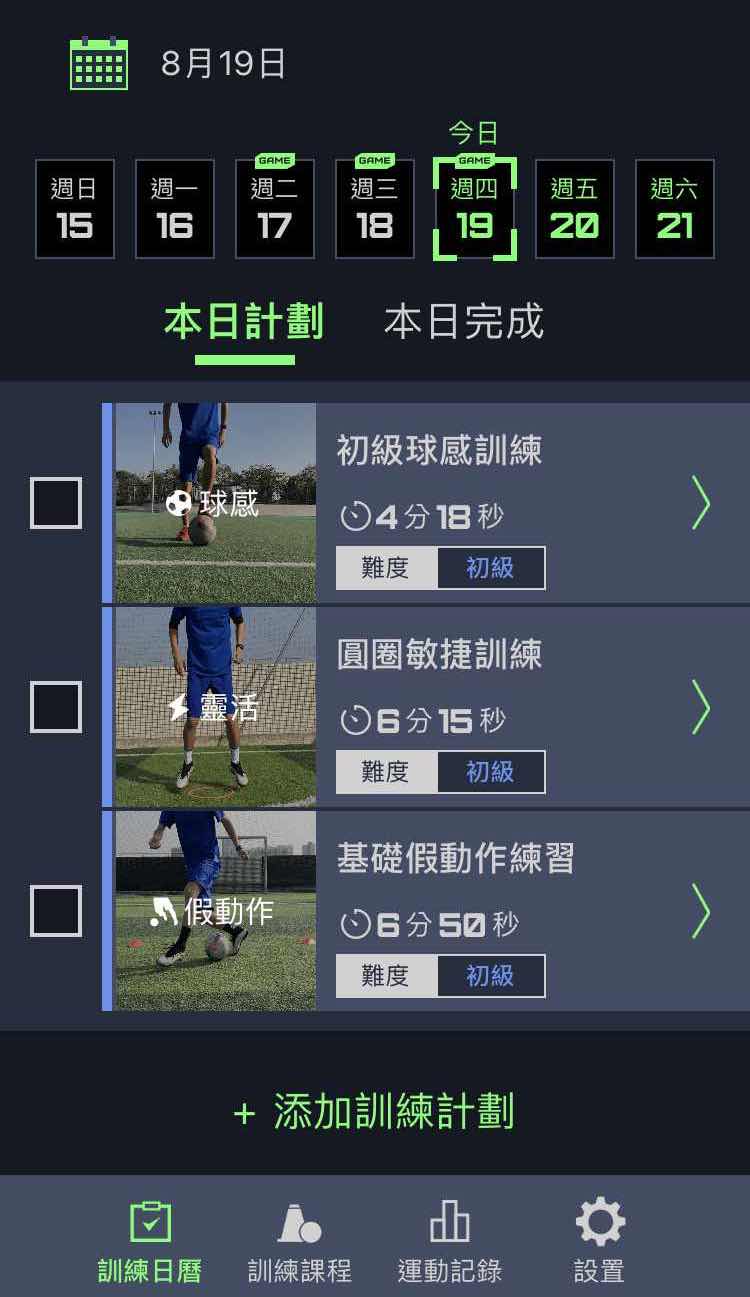
在「今日計劃」頁面中點擊「本日計劃」標簽下的 “+ 添加訓練計劃” 按鈕:

在彈出訓練計劃列表中選擇適合自己的訓練計劃:

選中某個特定的訓練計劃標簽後,在彈出的訓練計劃瀏覽界面中,點擊「選擇該計劃」按鈕:

在訓練的日期預覽中,你可以選中或取消相應的日期,設置完成後,點擊下方的「完成」按鈕,即可成功添加運動計劃:

在「今日計劃」頁面的「本日計劃」標簽中,會顯示已添加的訓練計劃裏面今日需要完成的訓練項目:

如何添加新球場?
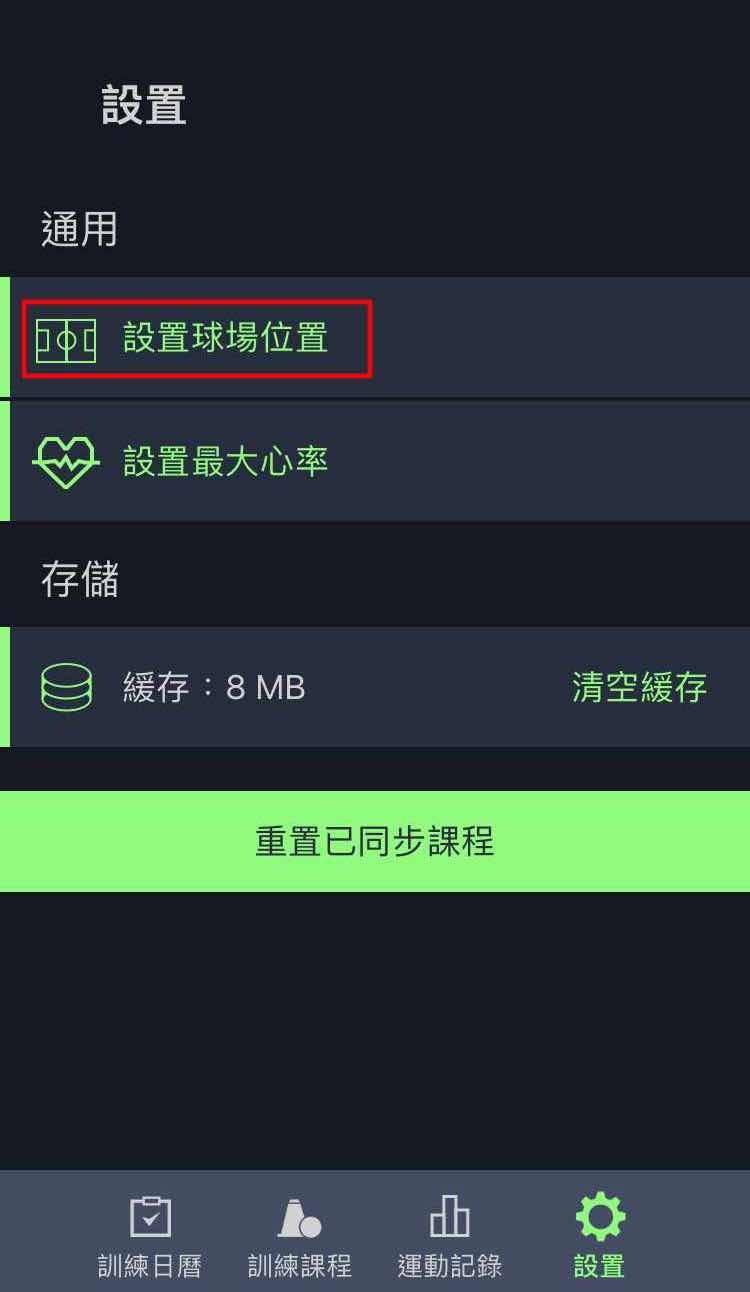
在設置頁面中,點擊「設置球場位置」按鈕:

在球場列表中點擊右上角的「+」:

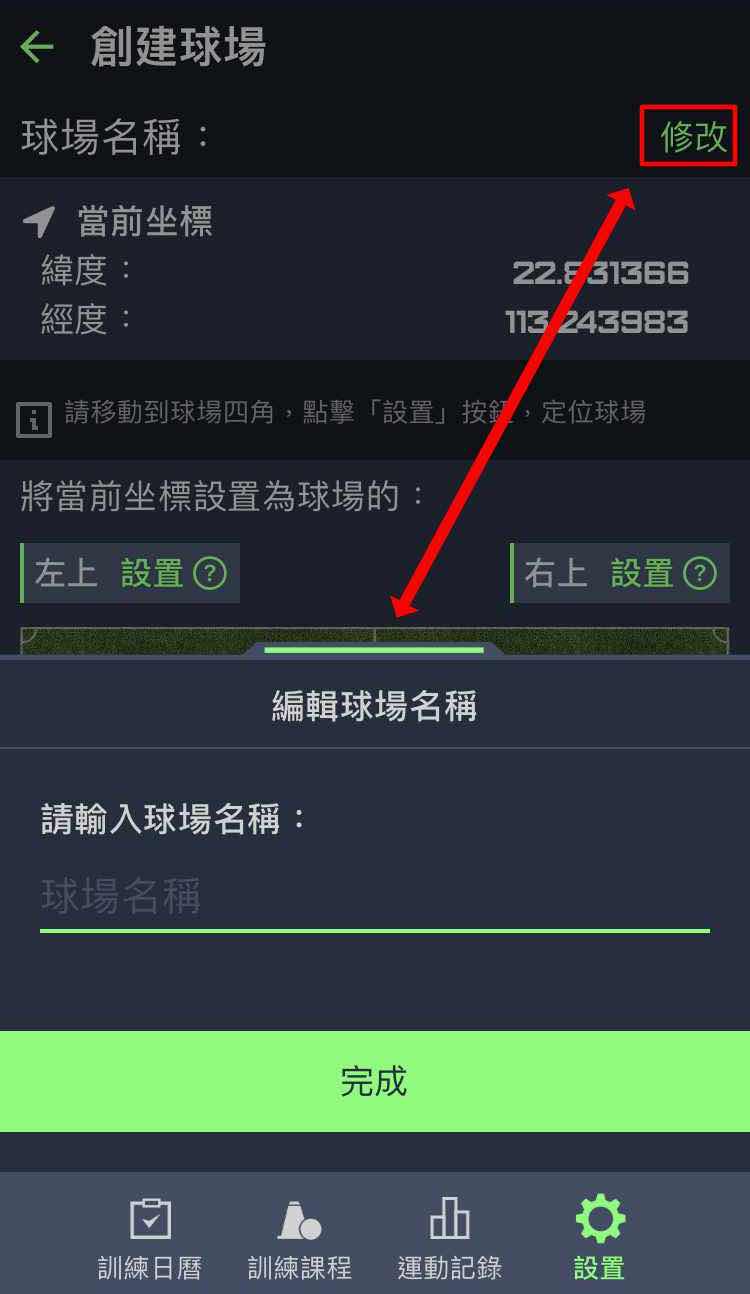
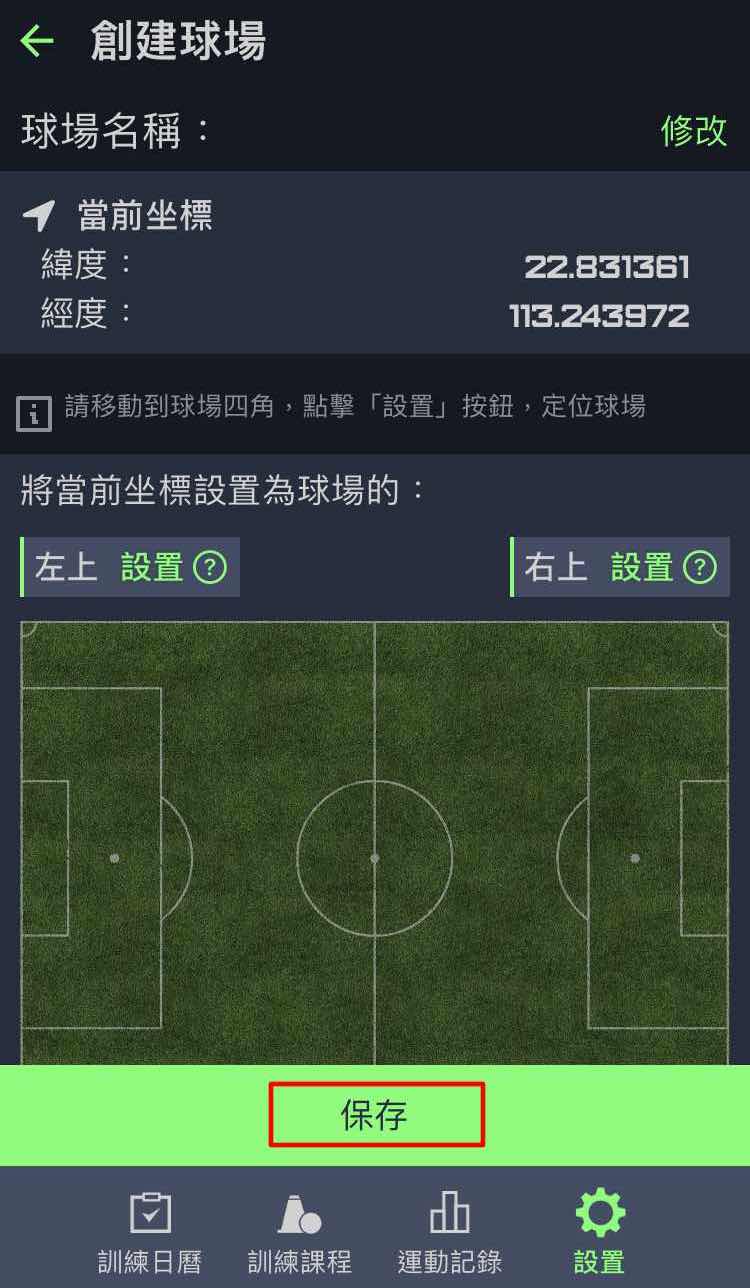
為新增的球場輸入名稱:

修改名稱後,你需要拿著手機,分別走到球場 4 個角,點擊對應位置的「設置」按鈕,分別記錄當前所站位置的坐標:


等球場四角的坐標都設置完畢後,點擊下方的「保存」按鈕,即可將該球場添加到應用中:

為什麽在「運動數據」中沒有看到「跑動熱圖」?
- 出現此種情況,通常是因為沒有為該運動數據指定球場。
- 在指定球場之前,我們的球場列表中,需要擁有與該場比賽對應的球場信息。添加球場的方法,詳見上述「如何添加新球場?」的說明。
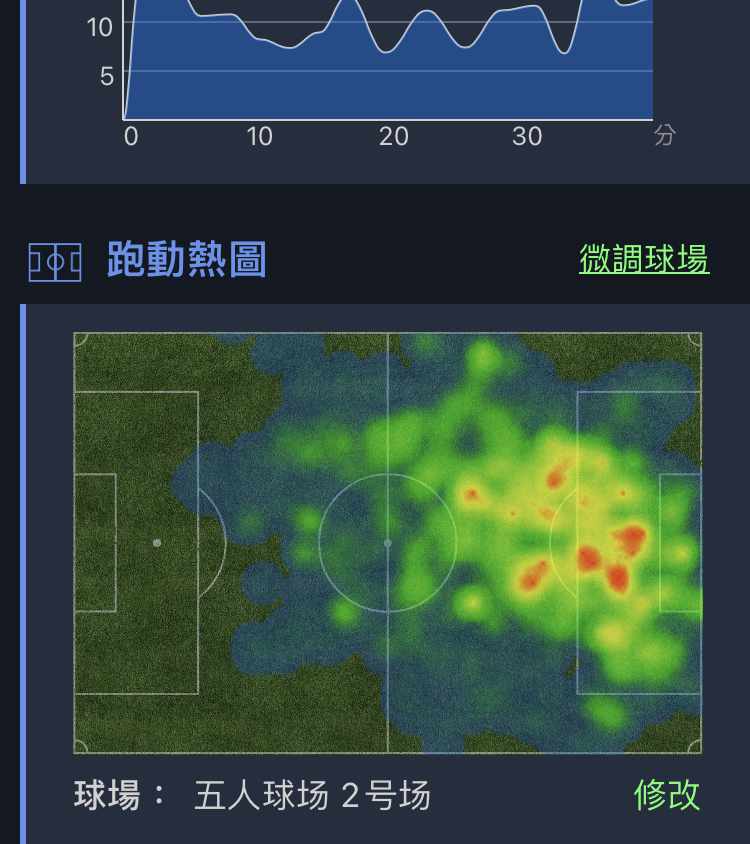
- 之後需要在該場比賽的「運動數據」最下方的「跑動熱圖」欄中,指定相應的球場,若球場信息正確無誤,則可在本頁面查看到自己的跑動熱圖信息。



微調球場位置
為什麽要微調球場位置?
由於手機中的 GPS 定位精度所限,有時我們無法獲取球場完全精確的坐標,而此時就需要在應用中微調球場的坐標,讓其生成的熱圖與我們實際跑動的位置匹配得更準確。
如何微調球場位置?
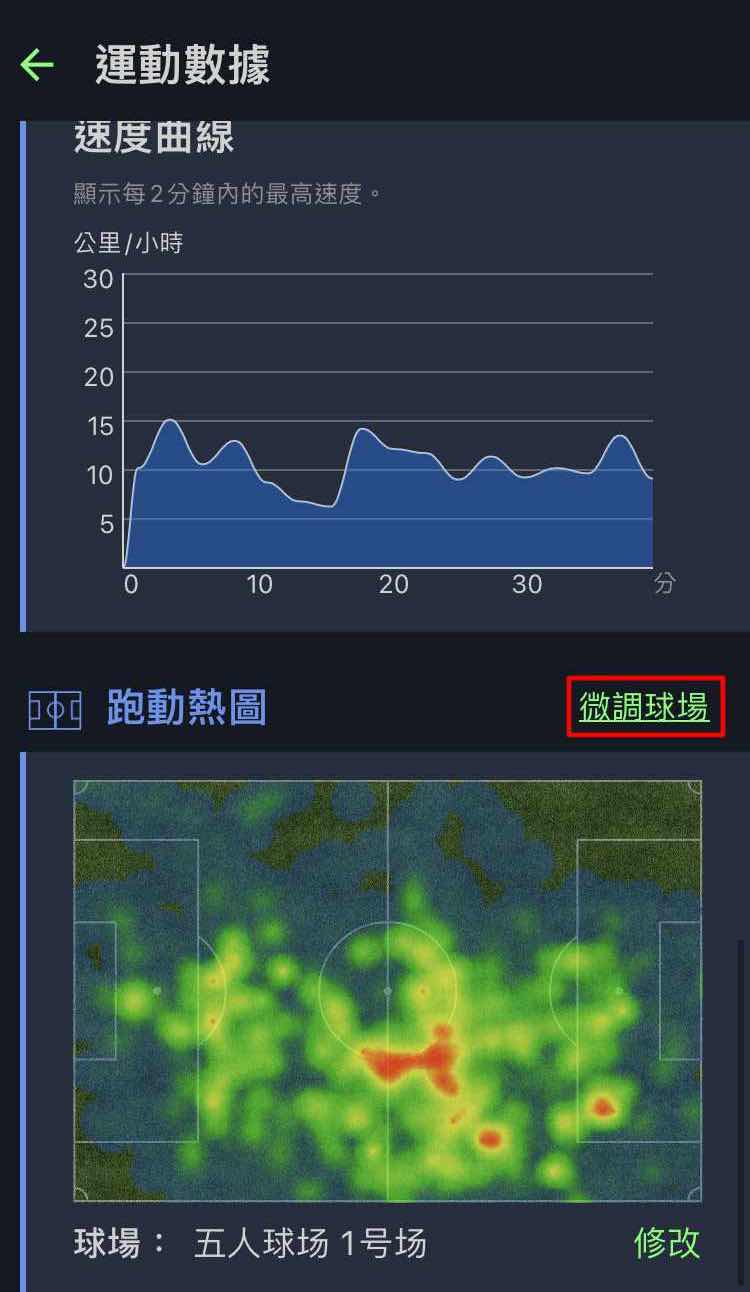
在任意一個已分配了球場的「運動數據」界面中,「跑動熱圖」標題的右側,點擊「微調球場」按鈕:

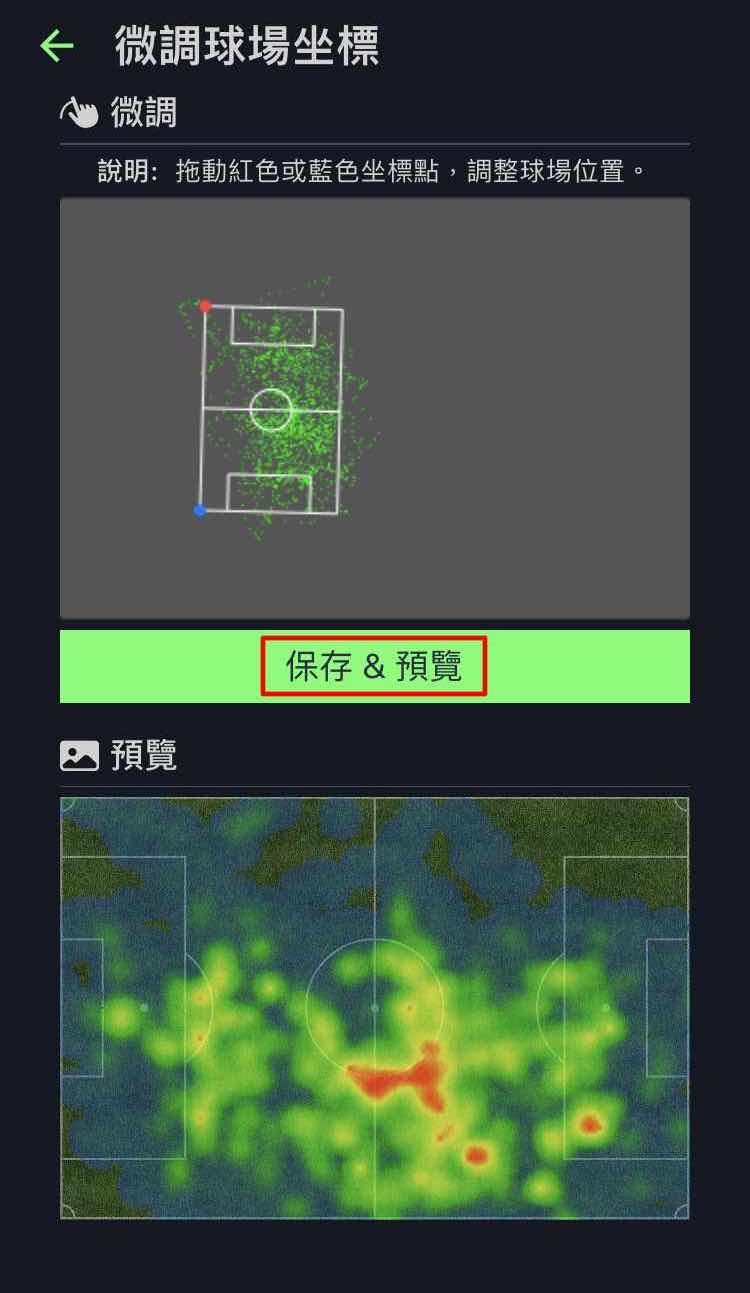
拖動紅色或藍色的端點(這兩個點分別代表球場某個角的坐標)調整球場的位置:

調整到合適的位置後,點擊下方的「保存 & 預覽」按鈕,即可保存已調整後的球場坐標,並在下方的熱圖中看到調整後的效果。

設置最大心率
為什麽需要設置最大心率?
在統計心率數據時,心率數據表會根據心率占「最高心率」百分比,將心率劃分為「有氧健身」、「無氧高強度」等不同的區間,方便用戶更快速的識別自身的心跳頻率的強度。比如將最高心率設置為 195 次/分,那麽 180 次/分的心率就是 195 的 92%,符合「極端」的大於 90% 的範圍,因此該心率處於用戶的「極端」心率範圍內。
根據年齡,自動計算最大心率
如果不知道自己的最大心率的話,可以輸入自身年齡,應用將通過如下公式預估出用戶的最大心率:
最大心率 = 211 - (0.64 × 年齡)
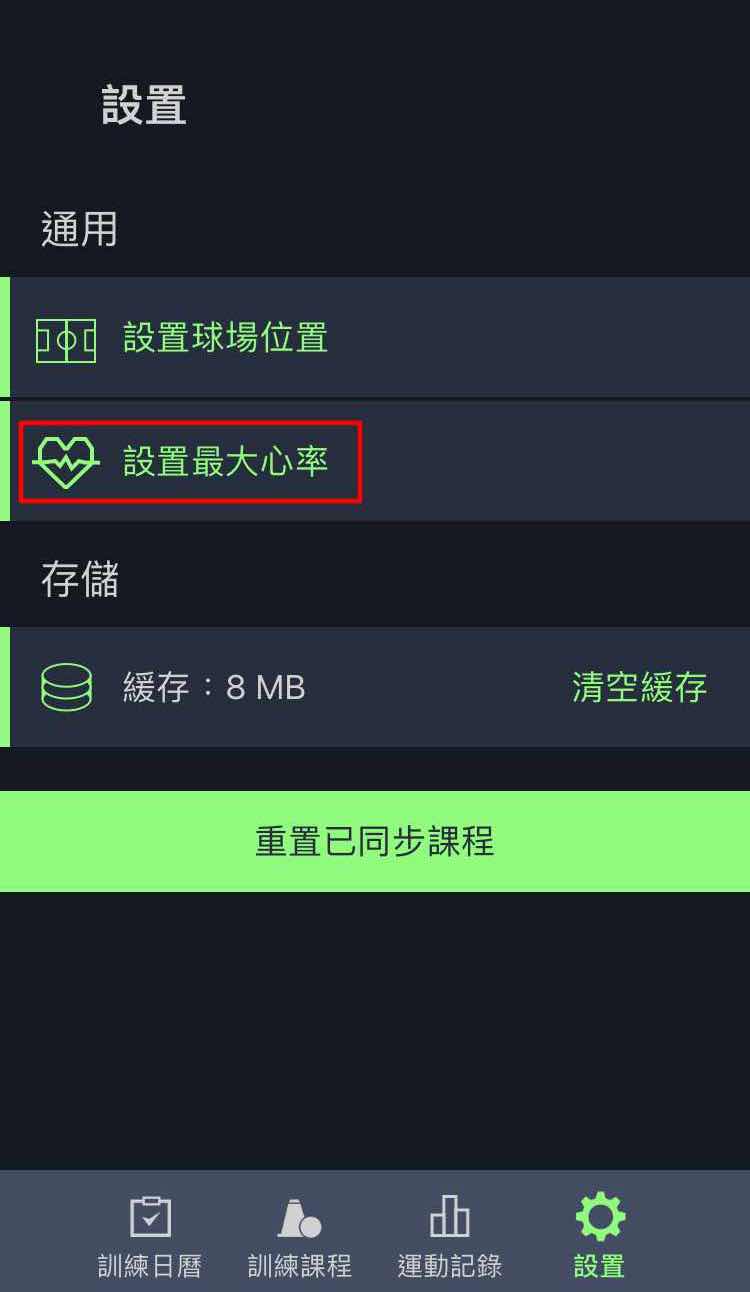
在「設置」界面中,點擊「設置最大心率」按鈕:

點擊「設置年齡」按鈕,在下方出現界面中,再次點擊「設置年齡」,並在彈出界面中上下滑動選擇自己的出生年份,即可自動生成當前年齡,之後再依次點擊界面中的「完成」按鈕即可。


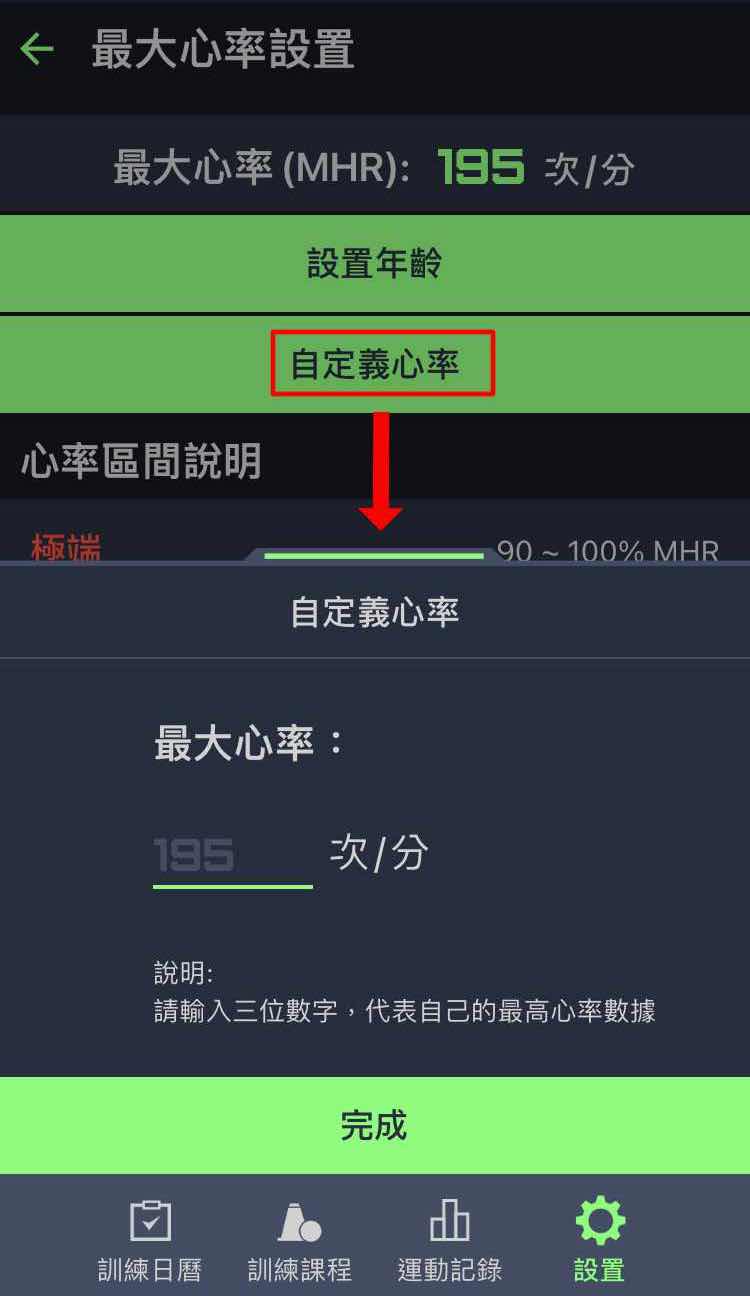
直接自定義最大心率
如果經常運動,確切知道自己最大心率的數據,也可以通過點擊「自定義心率」按鈕,在彈出的輸入框中,直接輸入最大心率數值。